React + Firestore : Get Setup In Five Steps
One of the biggest barriers to learning React used to be the overwhelming amount of tooling involved. Beginners were forced to make important decisions about things they don’t understand before they could create anything.
React solved this problem in 2016 by releasing something called Create React App. Now there is an official way to create single-page React applications with zero configuration. If you chose to use create-react-app then you don’t have to make any other decisions.
I believe firebase is create-react-app for the backend. It lets you start building full-stack applications without having to get lost in a wormhole of build tools and server-side boilerplate. Using only Firebase and React you can have a full-stack project setup in minutes.
Install create-react-app from your terminal
npm install -g create-react-appand then use it to set up a React starter project
create-react-app firestore101Add the firebase package to the project you just created:
npm install firebaseCreate a firebase account at firebase.google.com and create a new project in the dashboard. Inside the project click on ‘DEVELOP’ in the left-hand panel (1), select ‘Authentication’ from the dropdown (3), click on ‘WEB SETUP’ in the right-hand corner and then copy the code between the script tags in the modal that pops up (4).

If your firebase console doesn’t look like the example in the screenshot above you can signup for the new console here.
- Create a new file in the src folder of your project called
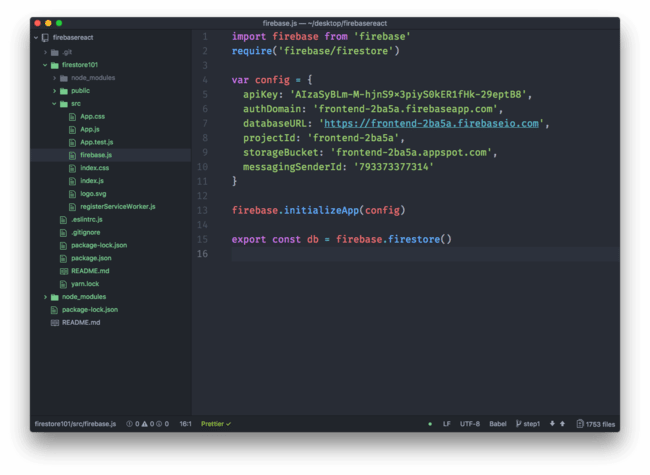
firebase.jsand add the copied code from the previous step to the file. Then import firebase and firestore at the top of the file. You will also need to export the firestore reference as a constant named db at the bottom of the file
//top of the file
import firebase from 'firebase'
require('firebase/firestore')
//bottom of the file
export const db = firebase.firestore()
I use atom. If you haven’t decided on a text editor, choose one that’s easy to learn and stick to it.
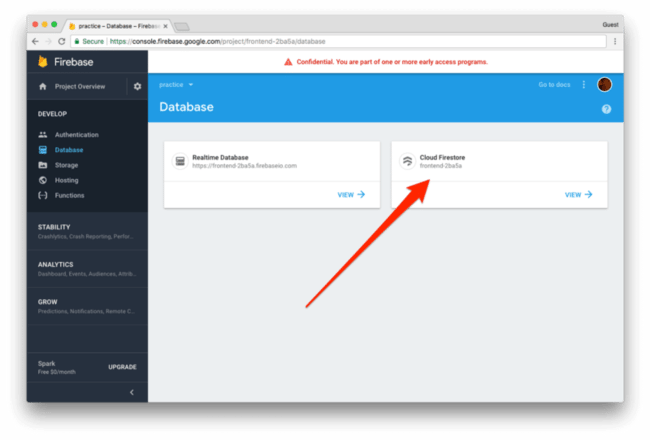
- In the firebase console, click on Database in the left-hand panel, under DEVELOP. You will be given the option between a real-time database and a Firestore Database. Create a firestore database.
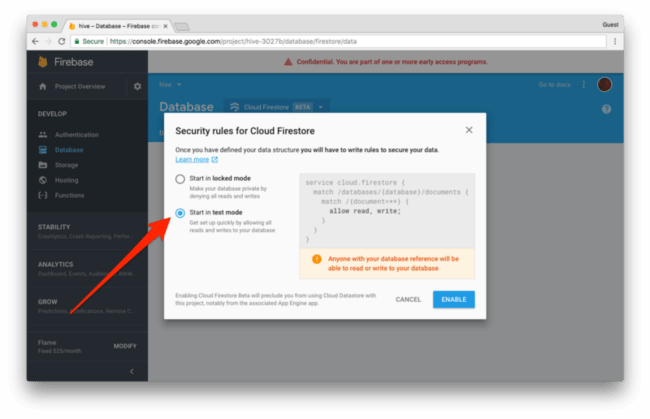
You will then be asked how you want to set the security up for the store, select test mode to begin with and you are done.
Make sure you start in test mode otherwise nothing will work. My suggestion would be to learn how to read and write data to the FireStore first. Then learn how to authenticate users. Once you understand the basics of Firestore and you know how to log people in and out of your app then security rules become relevant, which makes them easier to understand.
If you’d like to learn how to read, write and query data from the firestore (and configure your security rules) then I am putting together a course that covers all of this, as well as authentication and how to use firebase storage.
The course will involve building and deploying a web application using Firebase, React 16 and React Router 4. The course is aimed at front-end developers who want to make the jump to building full-stack applications.
You can sign up to be notified when the Firebase + React Course is released at firebasereact.com